What are progressive web apps?
They are called progressive thanks to their capability of offering improved user experience (UX) according to device performance and browser technology.
Acting, feeling, and behaving like native apps, progressive apps are able to provide complete experiences. But the benefits PWAs provide are beyond it.
Here is what you should know about progressive web apps (in a glimpse):
- their role – PWAs provide improved cross-platform performance (web + mobile);
- UX & UI – the same user interface (UI) and user experience (UX) serve both web app and the installed app;
- highly responsive for different types of connectivity – since the app is pre-loaded, it can be accessed even offline or with a slow internet connection;
- fast loads – with or without internet connection, PWAs load themselves instantly (local caching and service workers playing essential roles in this);
- instant scalability – provide scalable web experiences without requiring costly efforts;
- native-like experiences – PWAs are well-known for providing app-like experiences (have their own screen app icon, provide highly responsive design, high load speed, can be used offline also, etc.);
- push-notifications – PWAs allow sending push notifications to users, that way keeping them engaged and close to apps’ offers;
- complete experience across devices – responsiveness across desktop, mobile, tablet, etc.;
- easy to use, access and share – can be shared using the URL, can be used by every user, no matter what browser he uses.
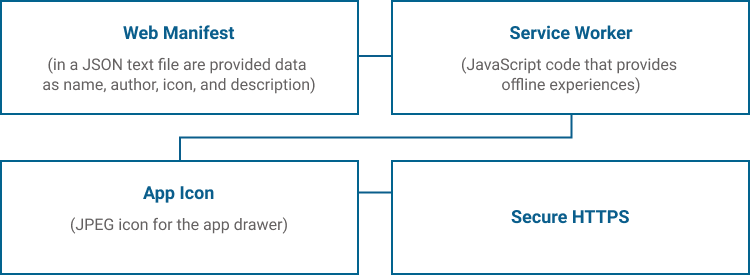
How PWAs work

Are progressive web applications (PWAs) the future of apps?
Notorious companies like Uber, Twitter, Spotify, or Forbes chose to develop PWAs to improve their audience’s digital experience.
Before vs. After analysis proved that the progressive web applications development had a great impact. For instance, on Twitter were 75% more Tweets were sent. On Forbes, the number of sessions was increased by 43%, while for Starbucks, PWA resulted in 2x daily active users. (source PWA stats)
The reason why big companies choose to develop PWA is obvious: this type of web apps is able to provide native experiences with fewer costs, efforts, and time plus more flexibility.
So, to some extent, we can say that PWAs are the future of apps (but this doesn’t necessarily mean the end of native apps development).
When and why should you use progressive web apps?
Progressive web apps gained both companies ‘ and audiences ‘ attention by providing significant benefits like offline interactivity, push notifications, background sync, and native-like installation.
But, beyond the obvious advantages mentioned above, progressive web apps mean even much more than these:
- monetization: can be monetized just as much as native app;
- users’ behavior tracking: progressive web apps are able to track and learn more about users’ behavior, no matter if the user is on or offline;
- keep users engaged: thanks to their speed, PWAs are preferred by users (instant loads).
PWAs vs Native Apps

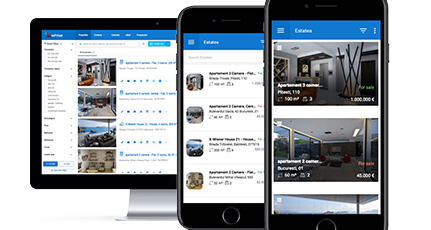
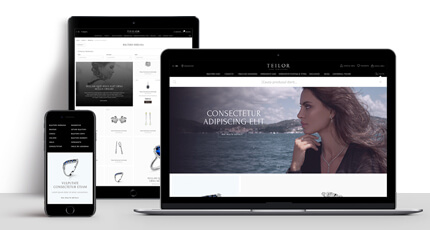
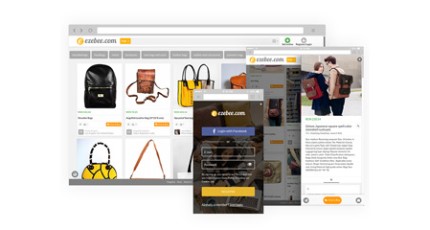
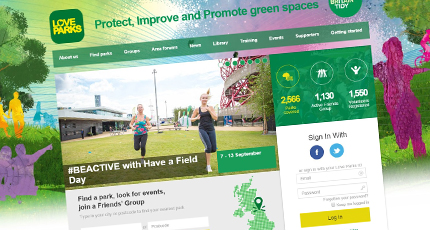
CHECK OUT OUR MOBILE APP PORTFOLIO

STEP #1 – ANALYSIS PHASE
The analysis phase usually starts with a meeting (virtual one, or face-to-face) where you tell us about your business goals, needs, and context, and we ask you specific questions to be sure we have a complete overview of your needs and intends.
STEP #2 – THE APP PROPOSAL
Once we know what you want and expect, the proposal part for the app development process will come naturally. We have your requirements, our staff skills, knowledge, and experience – so, we are ready to deliver you a mobile app proposal.
STEP #3 – TEAM ARCHITECTURE
Based on your project’s complexity, the team architecture can involve only 2 specialists (1 project manager/consultant + 1 developer) or extended development teams.
STEP #4 – TIMELINE & STAGES
By splitting the mobile development process into different stages and designing a timeline, we’ll help you easily track the project’s evolution. Moreover, we’ll be able to communicate better while our developers will optimize or adapt fast to dynamic objectives and requirements.
STEP #5 – DEVELOPING THE APP
Our project manager will define the tasks and the steps-plan to achieve the milestones. From checking the UI/UX design in real-time to see how the tasks are distributed and implemented – you’ll be in full control over the development process.
STEP #6 – TESTING AND LAUNCHING THE APP
For delivering a complete functional solution, the dedicated dev team will conduct testing processes at different levels: functional testing;
- checking if the client’s requirements have been met;
- integration testing;
- user testing;
- device testing;
- unit testing;
- bug fixing.
How to start developing your mobile app with Roweb’s teams?
Starting a new project with us it’s easy. Fill the form and send us relevant details about your software development needs, and we’ll get back to you as soon as possible with a project brief or even with a project proposal (if the project requirements sent by you are complete).
Until sending your project requests, there are some things you may want to know about us:
TECHNOLOGIES THAT WE USE:








METHODOLOGIES
- Agile
- Scrum
- Kanban
- Waterfall
ROLES WE PROVIDE
- Project managers
- Business analysts
- Developers
- Q&A specialists
- Scrum masters
- UX Designers