
Why do CTOs prefer outsourced React teams?
= NEW GROWTH OPPORTUNITIES
= MORE RESOURCES CONSUMPTION
React’s pros – that make it the right choice for the projects:
- Allows large-scale app development;
- Fast and high-quality development;
- Enables to write clean, modular, and reusable code;
- It’s ideal for projects that can be broken up into separate components;
- Web apps built in ReactJS are flexible, SEO friendly, and easy to scale and maintain;
- It makes it easy to switch to React Native and create mobile apps with a native look and feel.
Outsourced React.js developers team’s pros:
- allow full-flexibility in building a team – from complex to simple ones, from senior positions to entry-levels, as needed;
- you can keep the focus on strategies and objectives while the dedicated React.js team develops the solution;
- outsourced React.js involves lower costs compared to in-house development;
- multiple options for paying for the project development (per-project or hourly basis)
- fast team scalability – depending on the requirements and deadlines, the React.js team can increase or decrease as needed;
- optimized time-to-market – an outsourced team that works with React.js is able to deliver the solution fast, so the owner can launch it on the market;
- benefits from external expertise – an external dedicated team represents know-how plus for the client-company.

How to find React.js developers that are right for your project?
Being in the right place, where experienced React.js developers are, is what I call a lucky coincidence.
Hiring new developers for your React.js project takes time and is costly with high long-term responsibility.
So, outsourcing the development for your project may be the best next thing you can do.

And, for helping you choose the right provider, here are the key criteria:
- 10+ y of experience on the IT market – a guarantee that experienced teams will take over your project;
- various projects in the company’s portfolio – illustrative both for dedicated teams and for your industry;
- large and stable number of employees – the more employees a company has, the easier it will be for it to provide you with the team you need;
- team roles provided by the company – an extra guarantee that you can count on a complete team for developing your project;
- disruption-free recruitment projects – recruitment processes based on modern and efficient technologies.
React projects examples (from our portfolio)
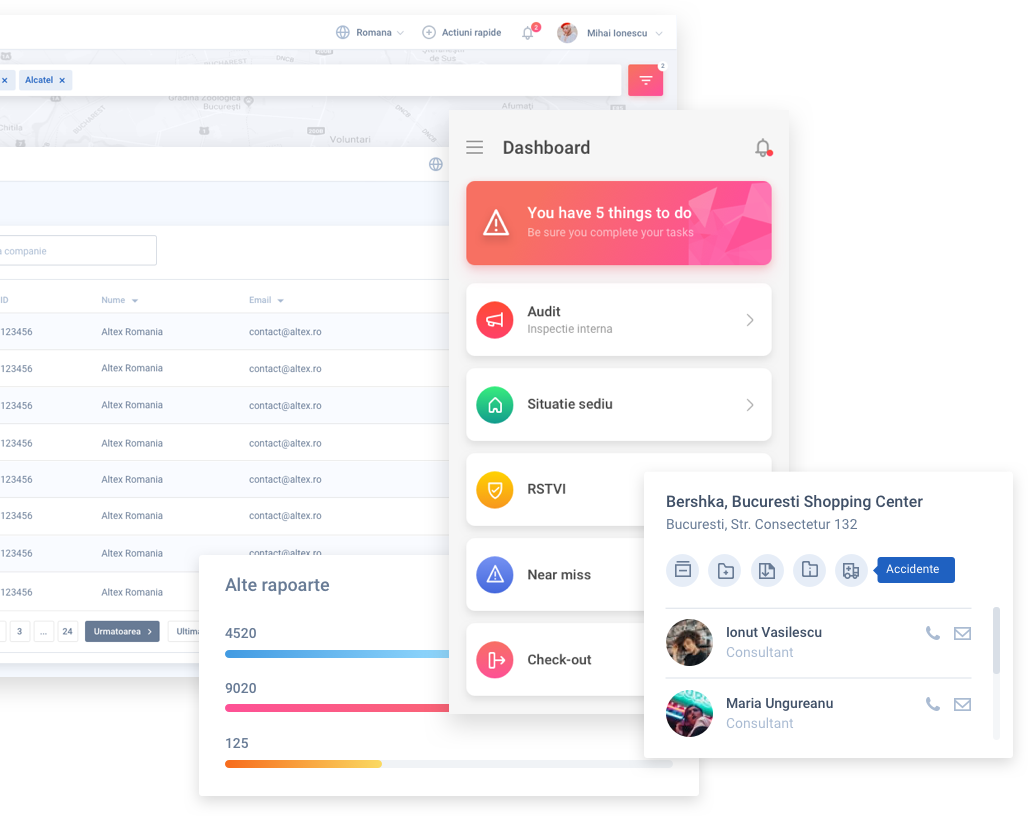
Seatbelt Web & Mobile Application
We developed a new comprehensive CRM Web application that included all of the modules that the client required to run their business. The CRM worked on mobile for field consultants, and on desktops for office workers.
Apart from the Web application, we developed a Mobile Application that would serve the field consultants. After checking in at a location, this app would allow the field consultants to make an audit, check the status of an office, signal a problem and check RSVTI equipment such as lifts, cranes, forklifts and more. They would also receive push notifications to let them know when equipment is near to expiration or even expired, receive new tasks from their manager or even set reminders for future visits.

Custom web e-learning platform development (Seatbelt)
Before building the web e-learning solution with us, Seatbelt was already using an existing outdated one that no longer responded to their needs.
So, our client decided to build a complete and full-custom new platform for managing all their e-learning activities, able to integrate, also, SCORM (Sharable Content Object Reference Model) – a set of technical standards for e-learning software products.
We built the solution based on the existing CRM web & mobile app solution’s architecture that we developed for them a few years ago (the e-learning platform being an extension for the initial project).

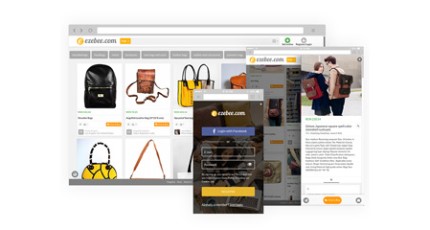
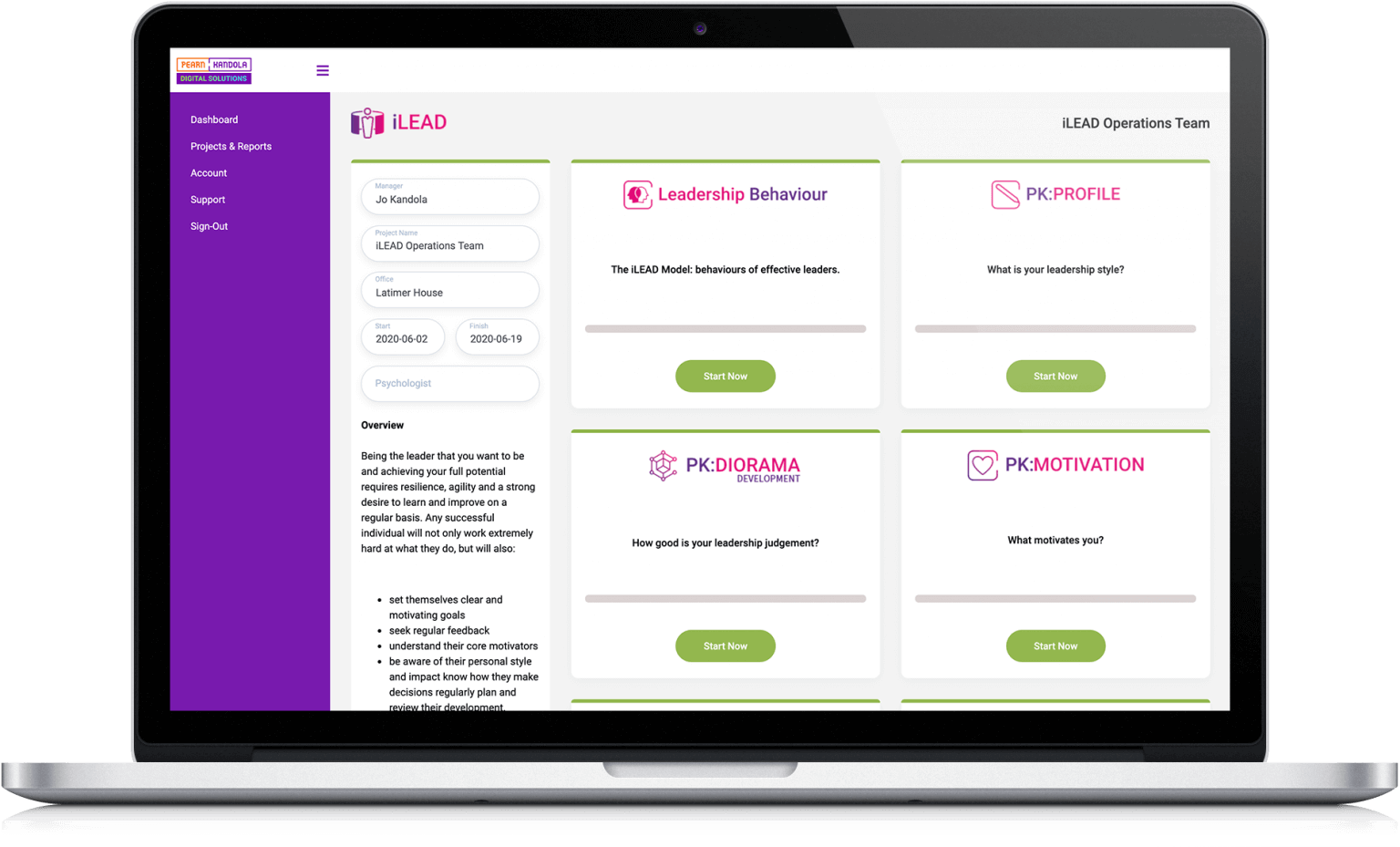
SaaS Platform for Automating Processes & Managing Apps – (Pearn Kandola, UK)
We developed a “Software as a Service” (SaaS) application that is able to provide a higher user experience and increase interaction with Pearn Kandola’s products at various user levels.
- multi-level users access;
- personal dashboard for users;
- clean and engaging user experience;
- custom design;
- easily manageable set-up for new projects;
- automation-based processes;
- automated extraction of relevant data from dispersed sources;
- matching results with predefined interpretations;
- multiple options for displaying the information (reports, charts, etc.)
- fast results delivery;
- flexibility in adding/removing Apps;
- EU GDPR and UK COI best practice and regulations compliant (encryption of passwords, SSL and possibility to anonymize users when deleted).

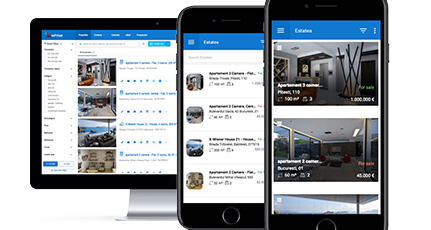
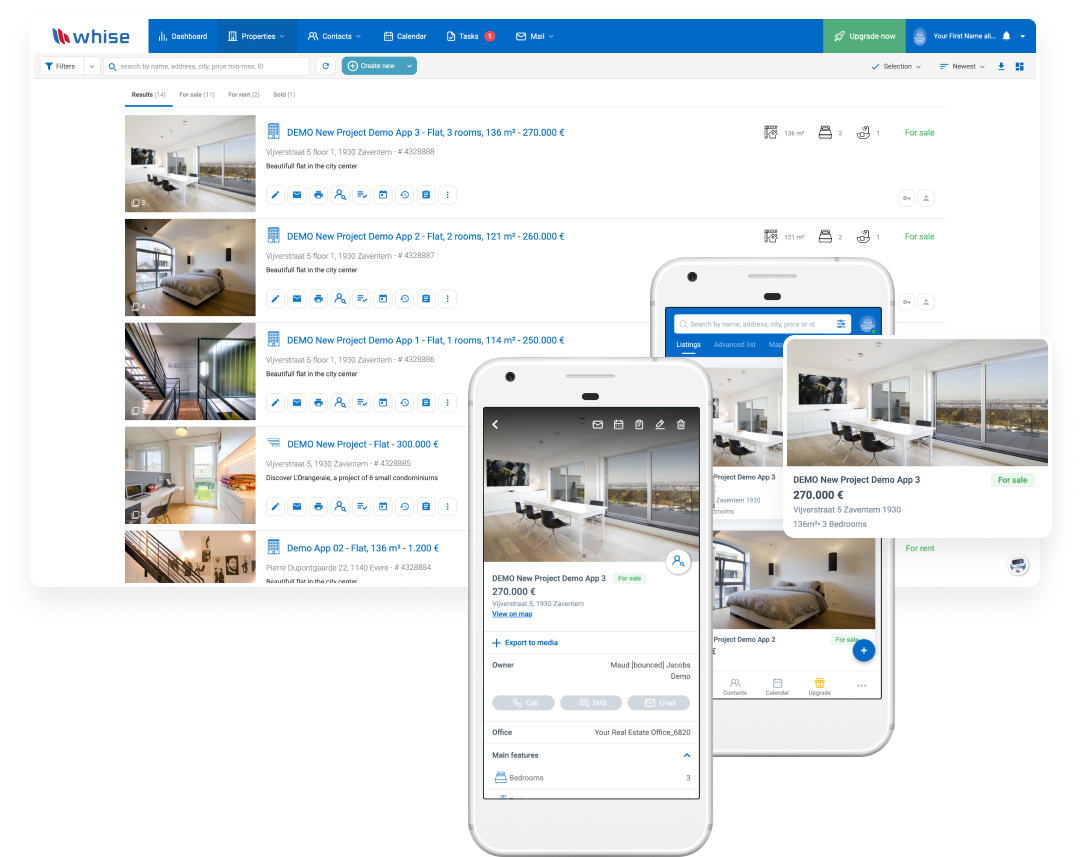
WHISE CRM – software development based on dedicated team model
WHISE CRM software solution is a mobile-first solution built with real estate users’ main commercial and administrative tasks in mind.
This product’s goal is to provide a high-tech, and automated digital experience for buyers, owners, renters, investors, and real estate agents.
Benefits for the end-users:
- complete mobility – access to WHISE CRM on Android and iOS;
- dynamic connection between WHISE CRM and the agency’s website;
- option to have a mobile-responsive and SEO-optimised website developed by our team;
- increased online visibility able to generate more successful transactions;
- dedicated tools for enabling exclusive representation;
- constant access to notifications, emails, planning tools and follow-up.

Things you may wanna know (that you must consider or avoid) before hiring an external React team
A
Accessing the right outsourcing model
The first question you must ask yourself is: Which outsourcing model do you need for developing your React projects? From one project to another, needs can be different – so there’s no general answer. Compare the existing outsourcing models (pros and cons, descriptions, etc.) or ask for advice from a reliable outsourcing services provider.
B
Building more robust and more dynamic web apps
requires experienced React.js developers. Check out if your provider has relevant experience on similar projects.
C
Costs
working with a dedicated React development team will involve less costs than creating/extending an in-house one.

D
Developing a project with a dedicated React.js team
may involve several roles:
- Project managers
- Business analysts
- Developers
- Q&A specialists
- Scrum masters
- UX Designers
E
Every React.js project is different.
That’s why the way the Dedicated Team Model is used may differ from one project to another:
- long term projects;
- projects with dynamic requirements and objectives;
- projects that require extended skills;
- developing a project (e.g., an app) with fixed deadlines;
- completing an existing project.
F
Find out what are the services provided by the development company.
For instance, at Roweb we offer the following React.js services:
- Single page applications (SPAs) in REACTJS;
- Large scale project in REACTJS;
- Web apps that require dynamic page updating.
G
Get a clear overview of what are the main steps/stages
followed by the team on the development process.
H
Hire a team that is part of a top-rated company.
Check its references on review platforms like Clutch, Goodfirms or The Manifest.
I
Initiate preliminary meetings with the provider
to offer details on your company’s specific needs and expectations.
J
Joust the development process based on the agreed approach
(periodic meetings, on achieved sub-objectives, deliverable)
K
Knowing how small or large your dedicated team must be
(how many React.js developers, project managers, QA, UX designers, etc. you need) it’s challenging. That’s why it is essential to rely on your provider’s expertise for building a suitable team.
Here are some examples (for the projects mentioned above)
SaaS Platform for Automating Processes & Managing Apps – (Pearn Kandola, UK)

Seatbelt Web & Mobile Application

L
Large-scale applications can be particularly challenging
when it comes to balancing development speed, maintainability, scalability, and performance. Therefore, ensure that you have provided the team with the project’s specific requirements in the clearest possible form and discussed the solutions for each one.
M
Main methodologies used by dedicated teams:
- Agile
- Scrum
- Kanban
- Waterfall
N
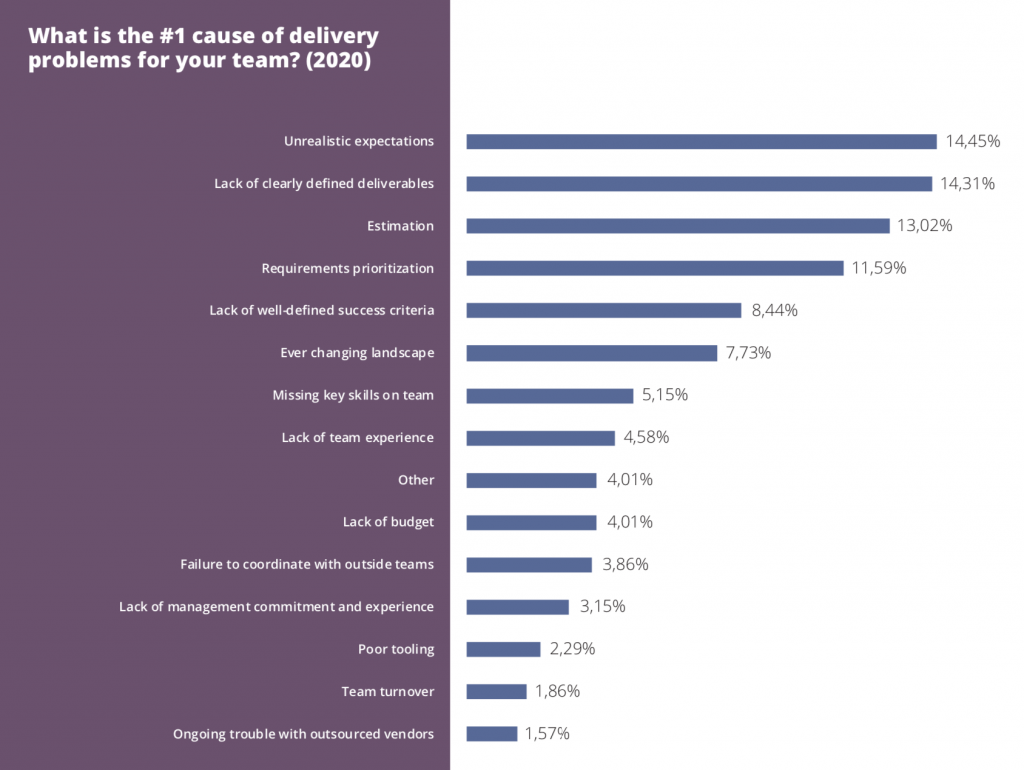
Note that there are several reasons why a project could fail. And many of them can be controlled by you.

O
Overview the provider’s proposal for developing your project.
Many challenges can be prevented.
P
Project’s requirements
must match the team’s expertise and potential.
Q
Quoting a project
keep in mind that the initial project quotation may differ from real project development cost. To avoid major discrepancies, send as many specific requirements as possible when you ask for a custom project quotation.
R
ReactJS is the best option for building isomorphic single page apps,
making it simpler for search bots to index pages of the site, improving user experience, increasing load speed and allowing users to see the information on the page faster, as soon as a newly rendered part of the page is uploaded.
S
Services covered by a Dedicated Team (outsourced team):
- high-level management;
- project management;
- task management;
- activities and processes supervision;
- project stages and workflow development;
- team architecture;
- logistic management;
- recruiting/selecting/integrating professionals in the project team.
T
The front end of a complex app needs to be able to handle a large number of users,
developers and parts. React was built for large and complex applications. Working with a dedicated React.js team will make its flexibility work for you, by helping you deliver a product that addresses large-scale needs.
U
Understanding the requirements and translating them into doable solutions
this may be one of the toughest challenges the companies deal with when it comes to outsourcing.
You can avoid the rework by starting with punctual meetings and providing as complete information as possible on your needs and expectations. At the same time, check your future provider’s portfolio to see if he has already developed similar solutions/ solutions for your industry.
V
Verify if the provider has already developed
a similar solution with React.js.
W
Who’s taking over what?
When the responsibility is not well defined, there will almost always be big problems. If it’s not clear enough who’s responsible for the team management, research, development, and testing of that product, sooner or later, you should expect to deal with some important issues.
E
Experience on the solution is a nowadays must-have i
if you want to keep users engaged and develop a modern and long-lasting app. Check if your dedicated React.js team integrates experienced UX/UI designers.
Y
Your project success strongly depends on 3 development factors:
scalability, security, and performance. But, is the dedicated team able to provide them all?
Z
Zoom on the main benefits our company can provide for your projects.