ReactJS is a very practical tool that allows programmers to develop a user-friendly, lightweight interface in the shortest period. Thus you, the owner of the app, will be able to save capital and time. Of course, all that is left is how the actual interface will look like, but you have us for that.
ReactJS allows you to create a fast, user-friendly, and scalable frontend for web applications. It’s one of the most popular open-source frameworks, among developers and businesses, thanks to its important advantages for web application development:
- Allows you to develop large-scale apps rapidly and at a high level of quality
- Enables you to write clean, modular, and reusable code
- It’s ideal for projects that can be broken up into separate components
- Web apps built in ReactJS are flexible, SEO friendly, and easy to scale and maintain
- It makes it easy to switch to React Native and create mobile apps with a native look and feel
Looking back to the start
Four years ago, Jordan Walke, a Facebook engineer, created the JavaScript library known today as React, also known as ReactJS. The JS, also known as JSX, is a special syntax that allows the User to mix HTML with JavaScript.
If you work in the IT domain, you probably already heard about ReactJS and what it does. If not, here are some of the core features that ReactJS can offer and how it can help you.
The Model-View-Controller pattern
To put things in a different perspective, React is the View part in the Model-View-Controller pattern. This pattern explains how the user interface divides the three parts that are interconnected. The Model updates the View, the User sees the View and uses the Controller, and the Controller manipulates the Model. In other words, React can design the frontend part of your application that the user sees.
Core Features of ReactJS
The Virtual DOM – allows you to update only the part of DOM required to update.
One-way Data Binding – provides better control over the app.
Components – ReactJS is component-based, being divided into various components.
JSX – ReactJS components are written in JSX (an extension of javascript syntax).
Conditional Statements – used inside the JSX.
Lifecycle Methods – provided by ReactJS are very useful while developing. (every component of ReactJS has a lifecycle of its own.)
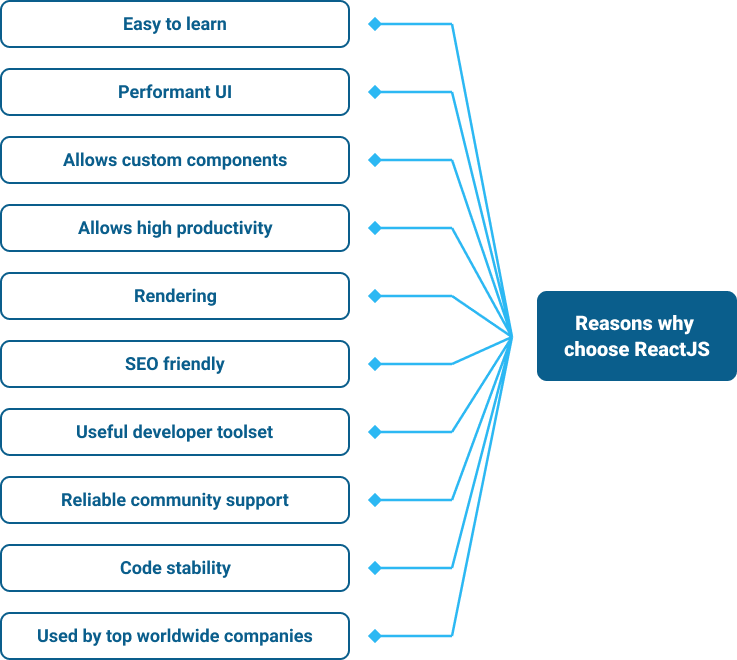
Top advantages of ReactJS
#1 React JS is a JavaScript library that allows experienced programmers, such as our own, to create a User Interface (UI) at a faster pace.
#2 Less time developing equals less money invested and therefore more capital for you. Furthermore, working with RoWeb, you will get a dedicated team that will focus on your project to deliver it in record time.
#3 You can use ReactJS to develop the UI in both WEB and Mobile Apps. Thanks to its ability to reuse UI components, you can save even more time developing your project.
#4 It’s very SEO-friendly. ReactJS can deal with a common search engine failure to read complex JavaScript apps by running on the server, rendering and returning the virtual DOM (document object model) to the browser as a regular webpage.
#5 It ensures faster rendering. All the changes to the app are made first to a virtual DOM, and then, using a diff algorithm, the minimal scope of necessary DOM operations are calculated. Afterward, the real DOM tree is updated accordingly.
#6 It guarantees a stable code. ReactJS uses a downward data flow, which translates to modifying the state of an object, making the change, and modifying only particular components. This type of structure ensures code stability and continuous performance.
#7 React Native for both mobile app development and vice versa. ReactJS follows the same design pattern for both web and mobile application development, helping with the transition process.
#8 ReactJS is used for both Single Page Application (SPAs) and Large Scale Projects (LSPs). You can read more about the benefits of using ReactJS for SPAs and LSPs on our dedicated page for this tool.

ReactJS projects (exemplifications from our portfolio)
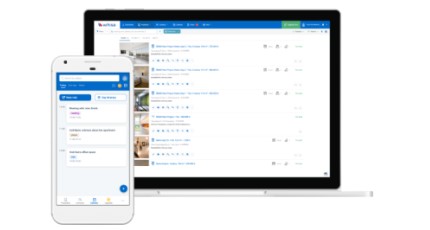
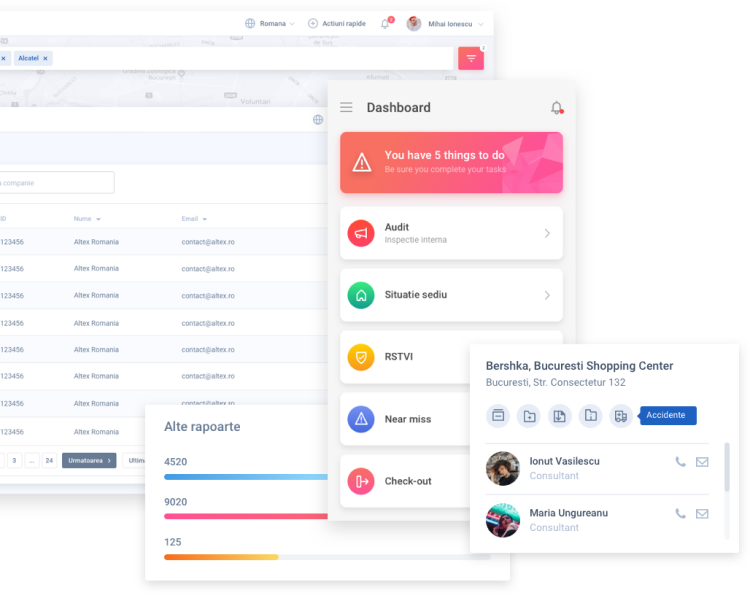
Seatbelt Web & Mobile Application
We developed a new comprehensive CRM Web application that included all of the modules that the client required to run their business. The CRM worked on mobile for field consultants and on desktops for office workers.
Apart from the Web application, we developed a Mobile Application that would serve the field consultants. After checking in at a location, this app would allow the field consultants to make an audit, check the status of an office, signal a problem and check RSVTI equipment such as lifts, cranes, forklifts, and more. They would also receive push notifications to let them know when equipment is near expiration or even expired, receive new tasks from their manager, or even set reminders for future visits.

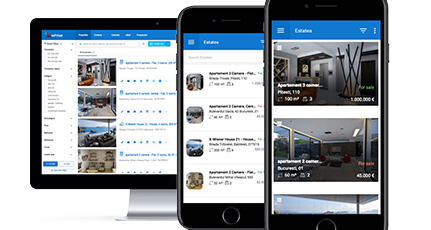
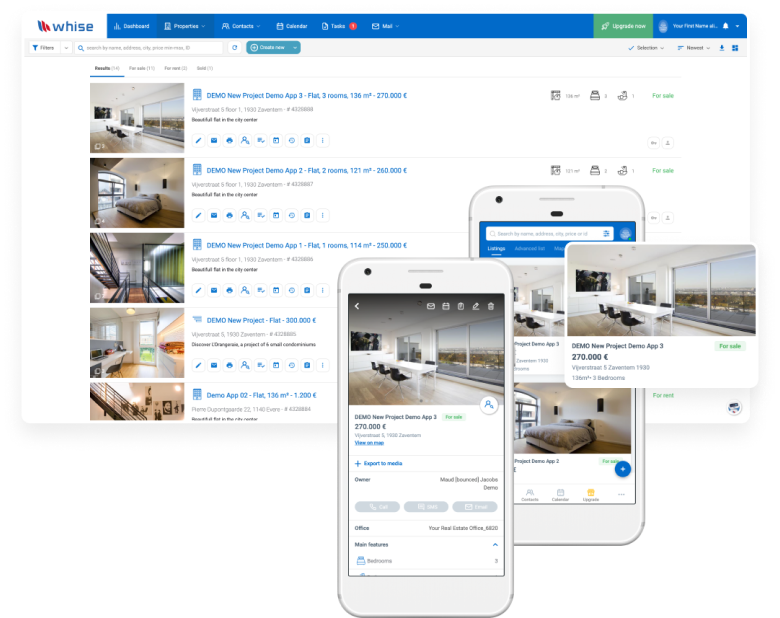
WHISE CRM – software development based on dedicated team model
WHISE CRM software solution is a mobile-first solution built with real estate users’ main commercial and administrative tasks in mind.
This product’s goal is to provide a high-tech, and automated digital experience for buyers, owners, renters, investors, and real estate agents.
Benefits for the end-users:
- complete mobility – access to WHISE CRM on Android and iOS;
- dynamic connection between WHISE CRM and the agency’s website;
- option to have a mobile-responsive and SEO-optimised website developed by our team;
- increased online visibility able to generate more successful transactions;
- dedicated tools for enabling exclusive representation;
- constant access to notifications, emails, planning tools and follow-up.
- Our client requested constant optimizations to keep the product up-to-date and flexible enough to adapt fast to new market expansion.

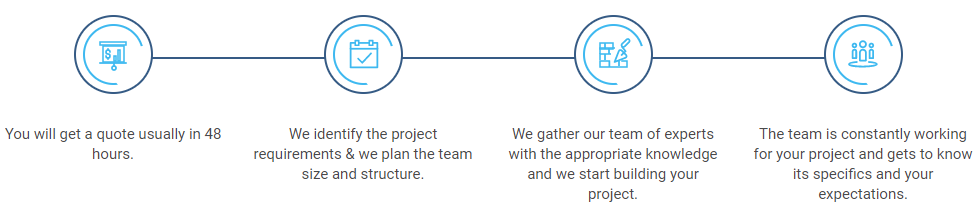
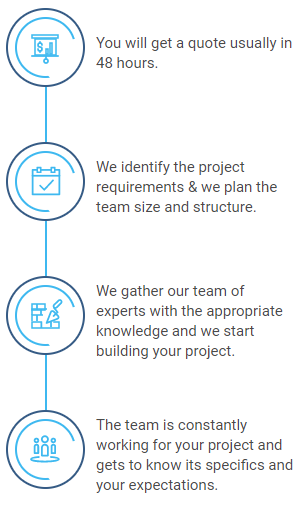
The process of software development using dedicated teams

Our outsourcing story: what is our approach in providing outsourcing services to our clients?
Roweb is a custom software development company, started in 2004 with offices in 4 major cities: Bucharest, Pitesti, Craiova and Ramnicu Valcea.
With our 130+ IT professionals’ experience and the latest software development technologies, we focus on building Business, Web, Mobile applications, and E-commerce solutions.
We work with companies from all over the world, and we understand the needs of and provide solutions for companies of all sizes ranging from start-ups to large businesses.
“I started the company in 2004 with the business purpose of creating software that would solve the client’s problems. The idea behind this was a company that would offer competitive services, from a quality and price point of view, to build a portfolio of clients with whom to grow and develop ourselves and grow together with our businesses. We are dedicated to staying ahead of the rapid changes by working with the latest technologies so that our clients would benefit from our technology expansion. Our mission is to continually keep up with the innovations in the technological world so that the developed software does well in the market.”
Viorel Costea | CEO, Roweb Development
(Read more about our outsourcing models and services from the article Dedicated team model: our approach (interview + case studies)
We have an in-house team of software professionals who manage end-to-end product development projects, from business analysis, consultancy, and architecture, to post-implementation testing and maintenance.
“We are always interested in building long-lasting teams. It is essential to save the project’s optimal cost, so we consider the different levels of tasks required by the project, their duration, and workload. For most projects, the best team configuration includes junior, middle, and senior developers. Our employer branding strategy implies hiring junior developers from the university, and we continuously invest in their professional growth.”
Viorel Costea | CEO, Roweb Development
Is Roweb the software company that you need for your project?
TECHNOLOGIES THAT WE USE:








METHODOLOGIES
- Agile
- Scrum
- Kanban
- Waterfall
ROLES WE PROVIDE
- Project managers
- Business analysts
- Developers
- Q&A specialists
- Scrum masters
- UX Designers