What is a single-page application (SPA)?
A single-page application (SPA) is a web-based app served through a web server, accessed by web browsers, and able to provide users with a linear and straightforward experience.
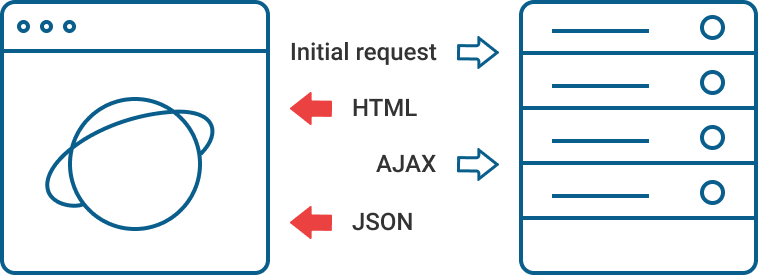
A SPA generates a native-like experience, the user accessing a single HTML page that doesn’t need reloads during its use. It relies on client-side technologies (e.g., React.js, Angular, Vue.js) and server-side technologies (e.g., Node.js).

The benefits of developing a single-page application
- outstanding UX – native-like experience;
- no page reloads – one session for loading all the resources;
- speed load and instant access to all the features;
- linear & straightforward experience;
- cached data for providing offline use;
- fast development & minimal testing;
- (partial) reusable code;
- relies on modern frameworks (React, Vue.js, AngularJS);
The pitfalls of developing a single-page application
- SEO limitations – while SPAs do not rely on separate and optimized URLs, search engines cannot read the content (If the app is used for private use, like an intranet, SEO limitations won’t affect you);
- page performance tracking – it’s more difficult to access web statistics and identify performant vs non-performant pages;
- long downloading time – if the app is too complex and poorly optimized;
- single-step experience – no “go back” options without leaving the app;
- JavaScript dependency – enabled JS in the browser is a must – without it, the app usability is limited.
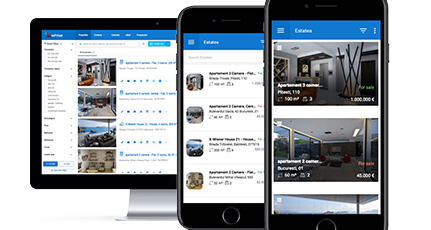
Single-page application (SPA) examples
Using an e-mail platform keeps you on the same page even you are reading or writing new e-mails. Accessing photos, writing comments or messages, and viewing profiles on a social media platform won’t determine URLs changes.
Sounds familiar?
I bet it does. Most popular social media and e-mail platforms are developed as SPAs.

What is a multi-page application (MPA)?
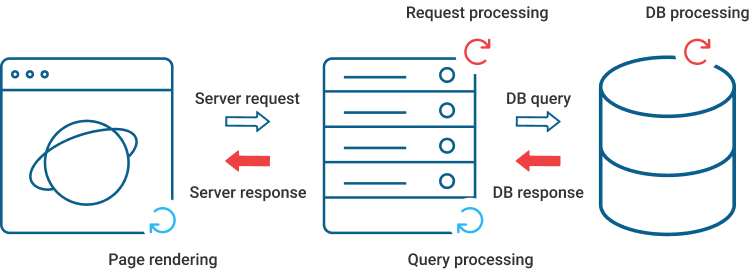
A multi-page app (MPA) represents the classic approach for developing a web application. By using an MPA, users must reload the page every time they access a new page/ a new piece of content. On every new page, new content is displayed under different URLs. MPA is preferred by large companies with many products (e.g., e-commerce).

The benefits of developing a multi-page application
- control over SEO – more ranking opportunities for different keywords and optimized URLs;
- scalability – multi-page apps can be extended as much as it’s needed (new features, new content, etc.);
- tracking pages performance can be done easily in analytics;
- differentiate UX – providing multiple pages for different types of content and features, MPAs can provide a wider and page-specific UX.
The pitfalls of developing a multi-page application
- every interaction requests several reloads for most of the resources (HTML, CSS, scripts);
- the multiple reloading processes reduce speed and performance;
- complex and time-consuming development – for both back-end and front-end;
- challenging maintenance – each page must be secured and maintained.
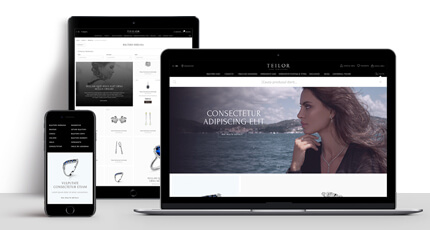
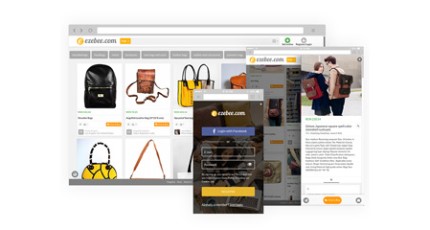
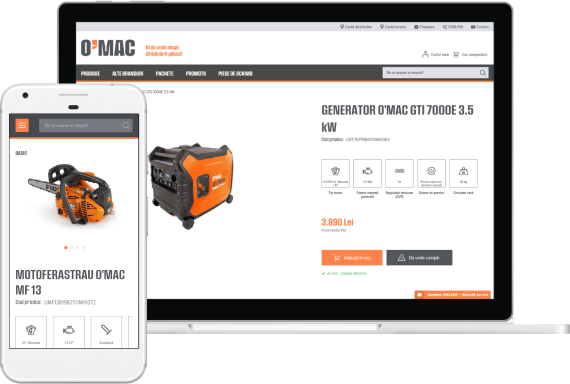
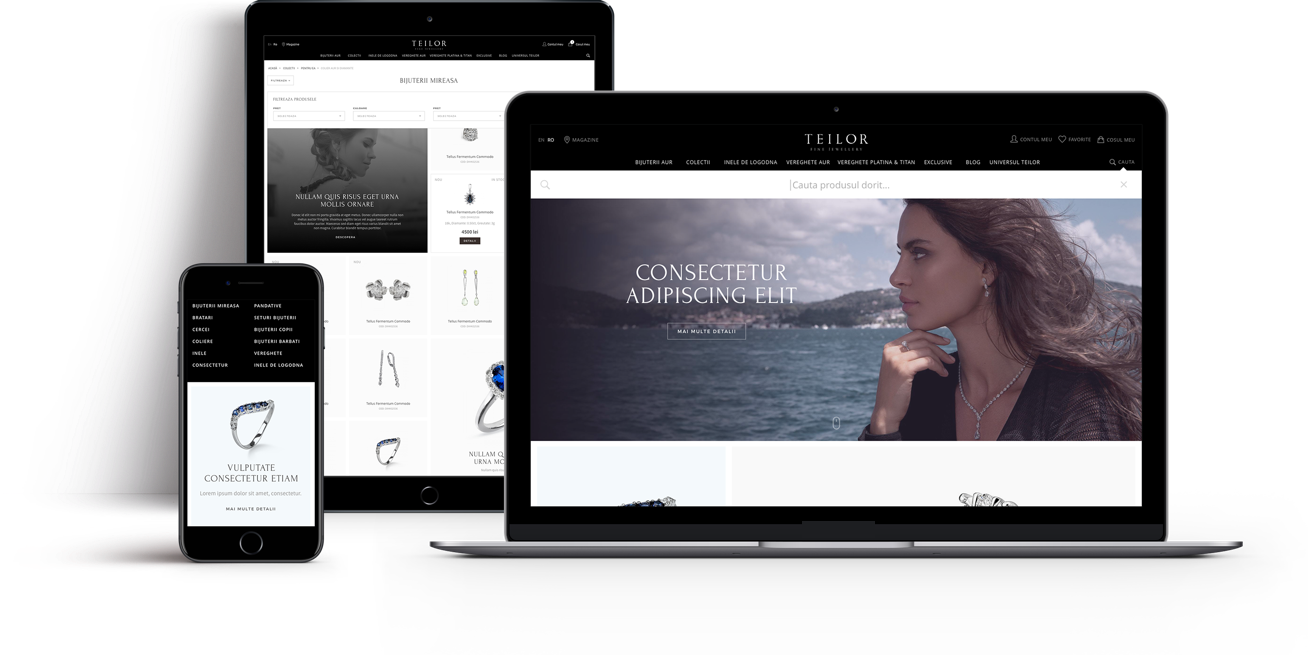
Multi-page application (MPA) examples
MPAs are great choices. especially for large companies that need online stores, business sites, catalogs, and marketplaces.
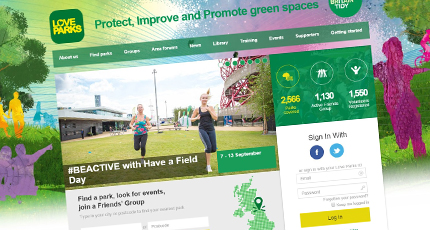
In our portfolio, you can find several types of apps developed by companies from this category.




At the same time, there are plenty of well-known brands that use multi-page apps as key selling tools – Amazon being only one of the pot MPA examples.
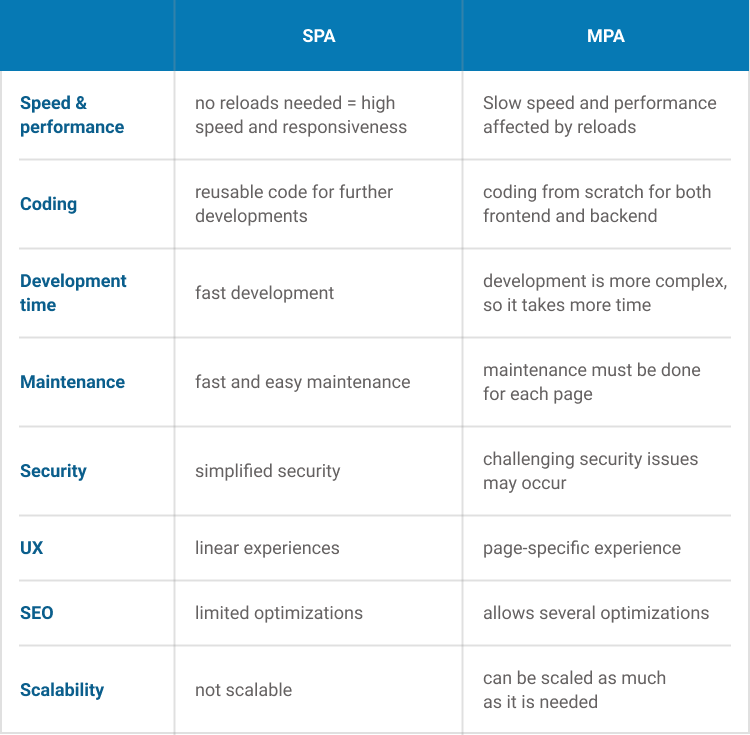
Comparison: SPA vs MPA

Looking for a reliable team for developing a SPA or MPA for your company?
Who should build your app? In-house team, freelancers, or an outsourced team?
There are three ways to get developers.
Hire in-house developers or a development team
While developing a purpose-built solution in-house seems like the best way to take on a specific business challenge, that means the company needs to have a disproportionate allocation of its resources – budget and employees – to create, implement and maintain.
Work with a freelancers
Finding freelancers these days is easy. You can choose developers that match your own criteria and sort them out by cost. While it seems like the best option, especially cost-wise, it is also the least reliable.
Freelancers usually have several clients. This means that your project is not their only source of income. This means you might have unnecessary delays on your deployment, and, at the same time, you cannot build a large web-based or mobile app. Both of these apps require multiple skills and know-how, and the development has a tendency to last longer than expected. Also, if you decide to work with a team of freelancers, you will act as their project manager.
Outsource development
Outsourcing is a need company started to address more and more across the globe. Why do companies outsource? There are many reasons to enhance a solution or create a custom solution, but mainly companies choose to outsource because it is more cost and time-efficient. Besides that, they benefit from expertise from a team of professionals.
According to a study done in 2020 by Computer Economics, a top research company in the USA and Canada shows that in the past 7 years, outsourcing for app development kept a steady growth. That means more and more companies turn to outsource when creating an app, be it mobile or web-based.
Companies worldwide are already focused more on business processes and how to improve their company overall.
Instead of thinking about how it is possible, they look for someone who can make it possible, thus focusing more on business rather than being static.
But how does someone choose an outsourcing company? Read the article here.
Why should you choose Roweb?
We are more than 130 developers and we can offer you a complete team of experienced developers or a dedicated pool of developers with more than ten years of experience in Roweb only, with the appropriate technical capabilities for your particular needs.
You can save time on the whole hiring process and office expenses, and more. You will benefit from the experience of more than 17 years of being on the market, with teams that developed from the company’s beginning and are specialized in industries like recruiting & HR, real estate, retail & e-commerce, tourism & hospitality, charity, and non-profits, associations, insurance, financial services, IT equipment trading/reclaiming, transport and logistics, e-health, to name a few.
It’s easy to start a new project with us. Contact us here and send us all the details regarding your business needs. We will contact you as soon as possible with a brief and a cost (if the information you send us is complete).
TECHNOLOGIES THAT WE USE:








METHODOLOGIES
- Agile
- Scrum
- Kanban
- Waterfall
ROLES WE PROVIDE
- Project managers
- Business analysts
- Developers
- Q&A specialists
- Scrum masters
- UX Designers