Nowadays, at any corner people are using a smartphone. No doubt, over the past years these devices had a huge impact on our lives and still have.
People enjoy using their smartphones because they can accomplish many things on the go such as reading e-mails, social networking, watching movies and plenty of other activities.
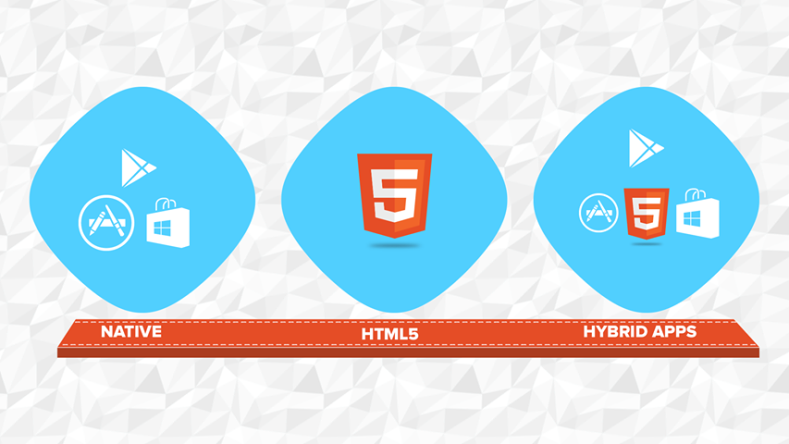
If you are thinking of developing for the mobile application market, an important decision is to choose between developing a native application, an HTML5 one or a hybrid app. Mobile apps are no longer an option, they’re an imperative. You need a mobile app, but where do you start from?
Which is the best way?

Source image: https://spaceotechnologies.wordpress.com
We’re all familiar with native apps, those downloadable, colorful icons on the home screen of your device.
Building native applications means using the native language of the platform, Objective-C on iOS (XCode tool), Java on Android (Eclipse or Android Studio as tools), C# for Windows Phone (Visual Studio). The main advantage of native applications is their performance. Native apps are compiled into machine code (Dalvik byte code under Android), which gives the best performance you can get from the mobile phone.
Best performance includes fast and fluid animations as well as full access to phone hardware, multi touch support and the latest APIs.
Native development is far from easy. Despite the great number of resources that can be found, it may not be understandable to everyone. As code must be written specifically for each platform, the same code will have to largely be rewritten with little able to be shared. The logic may be the same, but the language, APIs and the development process is different. This process can be relatively long for complex applications.
To decide if you will develop a native app you must answer to these questions:
- Will your app make use of native-only features? Since native apps run on the device operating system – as opposed to the web browser – they are able to make full use of the device’s hardware and functionality. That allows native apps to access device functions like GPS, Bluetooth, offline access, SMS messaging, push notifications, background downloading of data, and address book.
- Will your app push the limits of the hardware? The number one benefit of a native app is high performance. Games like Angry Birds or Infinity Blade are built as native apps to take maximum advantage of the hardware and operating system features. Running in a mobile browser, games and processor intensive apps could not get the extremely low levels of latency that these highly interactive apps require.
- Will your audience download an app? The process for a user to obtain a native app is very well defined. Native apps are submitted to app stores, like Google Play or the Apple App Store. This means it must first go through an approval process before it can be made available for download, which adds time and friction. But it also makes for a simple distribution process – users will know exactly where to go to download the app. Some business apps may be distributed through an organization’s private app store or through enterprise app store options offered by Google and Apple.
- Do you plan on selling your app? App stores create a standard way to monetize your app, allowing your organization to charge users for downloading it. If you plan on having users pay for the app, this is a simple monetization solution. However, app stores take a percentage of both the sale of the app (e.g. 30% in the Apple App Store) and any digital in-app purchases.
When not to use native:
- If you don’t have the development time and talent.
- If you don’t have consistent and devoted users.
- If you don’t have the back-end infrastructure.

A mobile web app is an app that behaves like an native app but runs in a web browser. Like any web page, a mobile web app may need to be downloaded at runtime. Or, if your desired outcome is for the app to have a native appearance, it can be packaged as a self-contained app running in its own web view.
Some key questions to consider:
- Is multi-platform support at the top of your list, but time and resources are sparse? HTML5 allows for a single codebase which developers can deploy on multiple platforms quickly; they can write it once and have that same version run on several operating systems.
- Is a collaborative community important to your development team? HTML5 is known for it’s open, large collaborative community of developers. There are arguably more developers skilled in web development than in developing for iOS, Android, etc.
- Do you plan on making frequent updates to your application? HTML5 allows developers to remove the approval process of app stores. Changes are simply pushed to the production servers, and users see the updates immediately.
- Will you be serving an audience who prefers not to download apps? It’s always helpful to get a sense of who your app will cater to, and if it happens to be those who don’t like downloading apps, then HTML5 is a good solution.
- Do you already have a web app and want to make the transition to mobile web?If your company has an existing web app but plan on making the transition to mobile, you can leverage your existing code and build a mobile web version faster.
- Will your app be heavily content-based? HTML5 can be ideal for apps that require minimal function and focus primarily on content.
When not to use HTML5
- If advanced performance is a top priority.
- If your app must access native device functions or services.
- If you’re looking to monetize your app.

- Backbone gives you a minimalist, un-opinionated structure to web applications by providing models, collections and views and connects it all to your existing REST API.
- Ember.js takes a different approach, offering a highly structured, convention over-configuration approach to web development that borrows heavily from the philosophy behind projects like Ruby on Rails.
- Angular offers a unique approach to application structure.
- Flight from Twitter is a lightweight, component-based JavaScript framework for assigning behavior to DOM nodes.
- React from Facebook is a JavaScript library for building user interfaces.
DOM Frameworks:
- jQuery Mobile is a unified, HTML5-based user interface system for all popular mobile device
- Enyo is a JavaScript app framework, “enabling developers to build native quality HTML5 apps that run everywhere.”
- Sencha Touch is a mobile app framework based on HTML5 and JavaScript.
- Bootstrap and Foundation are powerful responsive, mobile-first front-end frameworks for faster and easier web development.
- Uranium is a fast, lean interaction widget library for mobile and desktop websites.
- Polymer is a new type of library for the web, built on top of Web Components, and designed to leverage the evolving web platform on modern browsers.
- Modernizr is a Javascript library that makes it easy to detect the capabilities of the user’s
- HTML5 Boilerplate is a collection of best practices and experience from hundreds of developers to provide a solid starter template for modern web apps.
- Grunt is a build tool for JavaScript projects.
- Node-build-script includes tasks for producing customizable HTML5 projects based on HTML5
- HTML5 Project Builder is a fork available on Github allowing you to create a backend for any client side website.

It’s only natural that from the native app and web app, each with their own set of advantages and disadvantages, would come a third classification of apps – the hybrid app.
We define hybrid as a web app, primarily built using HTML5 and JavaScript, that is then wrapped inside a thin native container that provides access to native platform features.
Benefits
- Developers are able to use existing web skills
- One code base for multiple platforms
- Reduced development time and cost
- Easily design for various form factors (including tablets) using responsive web design
- Access to some device and operating system features
- Advanced offline capabilities
- Increased visibility because the app can be distributed natively (via app stores) and to mobile browsers (via search engines)
Source image: https://www.bullcitymobile.com/
Drawbacks
- Performance issues for certain types of apps (ones relying on complex native functionality or heavy transitions, such as 3D games)
- Increased time and effort required to mimic a native UI and feel
- Not all device and operating system features supported
- Risk of being rejected by Apple if app does not feel native enough (for example, a simple website)
Hybrid App Tools
- PhoneGap (Apache Cordova) is a free and open source framework that allows you to create mobile apps using standardized web APIs.
- Trigger.io is a mobile development platform that bundles a hybrid framework with a JavaScript API for device functionality and UI components with a cloud based build environment.
- IBM Worklight is an application development platform that extends PhoneGap (Apache Cordova) with additional development tools and server support for backend integration, authentication, push notifications, and life cycle management. Stackoverflow has a useful guide to understanding the differences between PhoneGap and Worklight.
- Sencha Space is a platform for securely distributing HTML5 and hybrid business applications in a managed enterprise environment.
- Appcelerator Titanium provides a very useful mobile tool set that helps you emulate (or simulate) your application on the real platform, not in the browser. When your app is run on the device, it doesn’t get wrapped into a web view, but gets interpreted by a Javascript engine (JavaScriptCore in iOS or Rhino in Android).

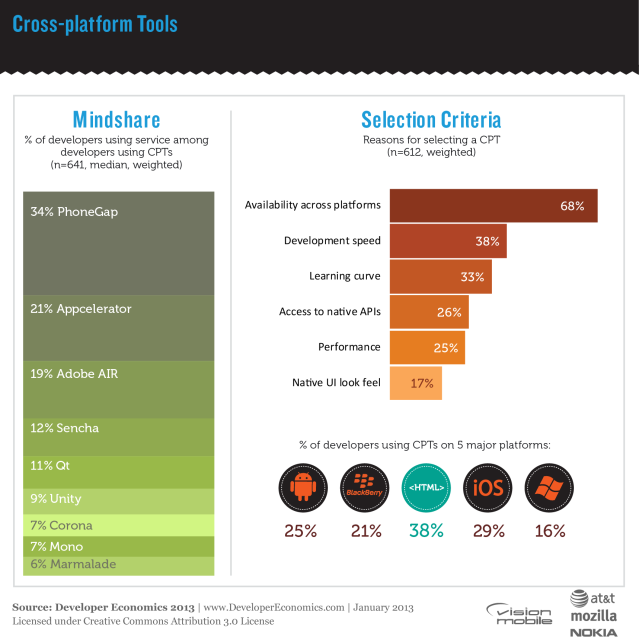
Source image:https://www.developereconomics.com/
CONCLUSION
Selecting the right mobile platform is key for enterprises looking to deliver rich mobile experiences to employees and customers. Native app could be the right way for businesses with plans for high performing apps that require low-latency access to hardware. HTML5 is a great option for companies with limited talent and resources looking to deliver multi-platform apps. Hybrid is the way to go for enterprises that wish to deliver an app across many devices but also take advantage of features that a purely web app cannot give them. The first step is for organizations to evaluate the benefits and drawbacks of each platform to help make the most informed decision possible.
Sources: