Cateva comenatarii despre Boostrap
Cadrul Twitter Bootstrap este un instrument incredibil de dezvoltare web front-end care de la lansarea sa din 2010 a devenit unul dintre cele mai populare proiecte open source din lume. In acest moment dezvoltatorii web detin instrumentele necesare crearii de aplicatii si pagini web responsive. Bootstrap incorporeaza un – responsive grid – care face ca designurile sa fie compatibile cu browserele dispozitivelor mobile.
Acest framework ofera o fundatie extrem de solida pentru dezvoltarea de aplicatii web complete, responsive, capabile sa ruleze pe o gama larga de platforme. Versiunile anterioare incepeau cu clientii desktop dar odata cu versiunea a 3-a Bootstrap abordarea s-a schimbat, devenind un instrument tintit specific pentru mobile. Astfel, in functie de marimea ecranului, paginile web dezvoltate cu versiunea curenta tintesc dispozitivele mobile si scalarea lor pentru ecranele mai mari.
Bootstrap 3 ofera extrem de multe caracteristici noi:
Panouri
Versiunea curenta suporta acum noi clase si functionalitati. Componenta panou permite dezvoltatorilor plasarea unui panou de informatii in propriul proiect. Acesta include diverse scheme de culori, clase pentru listare grupuri si imagini.
Bazat pe griduri
Cea mai noua versiune de Bootstrap foloseste un sistem bazat pe griduri si contine 4 clase ce tintesc o varietate larga de dispozitive cum ar fi: desktopuri, telefoane inteligente, tablete. Aceasta versiune ofera o dimensionare si un flux mai bun, fata de modificarile anterioare aduse de Bootstrap 2.
Suport pentru browser
Documentatia despre noul Bootstrap 3 este facil de obtinut avand in vedere ca aceasta a fost actualizata si extinsa. Bootstrap nu mai ofera support pentru IE 7 si Firefox 3.6, deasemenea exista anumite problem in legatura cu IE 8 si chiar cu IE 10, si in aceeasi masura cu alte browsere, dar documentatia contine detalii despre cum puteti face ca site-urile dvs sa functioneze cu aceste browsere.
Mobilitatea vine pe primul plan
In mod implicit Bootstrap este responsiv, astfel CSS-urile responsive sunt incarcate toate in fila principala bootstrap.css . In cazul in care este necesara dezvoltarea unei pagini web ignorandu-se aspectul responsiv atunci se poate realiza prin simpla folosire a .col-xs-, .col-sm-, .col-md-, .col-lg si a claselor de utilitate responsiva. Aceasta versiune de Bootstrap permite folosirea elementelor de pagini web, cum sunt texte, imagini, butoane, paragrafe etc
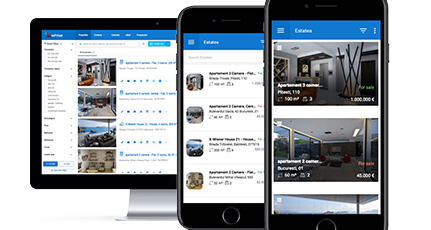
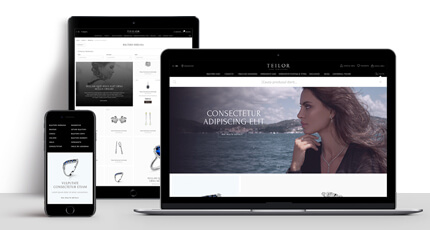
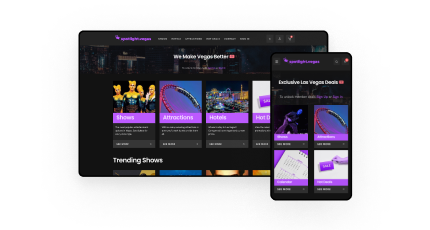
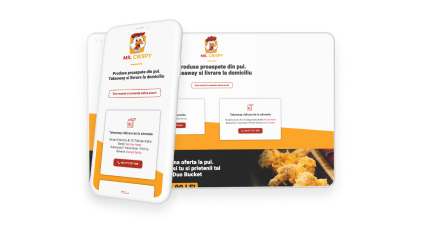
Un proiect important construit folosind cea mai noua tehnologie Bootstrap este portalul Keep Britain Tidy, deasemenea solutia noastra proprie online portal a facut deja tranzitia catre Bootstrap3.