Ce sunt aplicatiile web progresive (PWA)?
Se numesc progresive datorita capabilitatii lor de a oferi experienta de utilizare (UX) optimizata in functie de performanta fiecarui dispozitiv si fiecarui browser.
Astfel, comportandu-se exact ca aplicatiile native, aplicatiile progresive ofera experiente complete, indiferent de dispozitiv si de calitatea conectarii la internet.
Iata ce ar trebui sa stii despre aplicatiile web progresive (pe scurt):
- rolul lor – solutiile de tip PWA ofera performanta de la o platforma la alta (web + mobile);
- UX & UI – aceeasi interfata (UI) + experienta de utilizare (UX) sunt disponibile atat pentru aplicatia web, cat si pentru cea instalata;
- rata mare de raspuns pentru diferite tipuri de conectari – intrucat aplicatia este preincarcata, poate fi accesata chiar si offline sau cu acces la conectari slabe;
- incarcari rapide – cu sau fara conexiune la internet, solutiile de tip PWA se incarca automat (stocarile locale + service workers jucand un rol esential);
- scalabilitate automata – ofera experiente web scalabile fara a implica eforturi costisitoare;
- experiente asemanatoare cu cele din aplicatiile native – solutiile de tip PWA sunt cunoscute prin capabilitatea de a oferi experiente asemanatoare cu cele din aplicatiile native (design responsive, incarcari rapide, incon pe ecranul telefonului, pot fi folosite si offtine, etc.);
- notificari – solutiile de tip PWA permit trimiterea de notificari, in acest fel astfel tinand aproape audienta de ofertele brand-ului;
- experienta completa pe toate dispozitivele – rata mare de raspuns pentru desktop, mobile, tableta, etc.;
- utilizare si distribuire usoare – poate fi distribuita folosind URL-ul, poate fi folosita de fiecare utilizator, indiferent de tipul de browser care poate fi folosit.
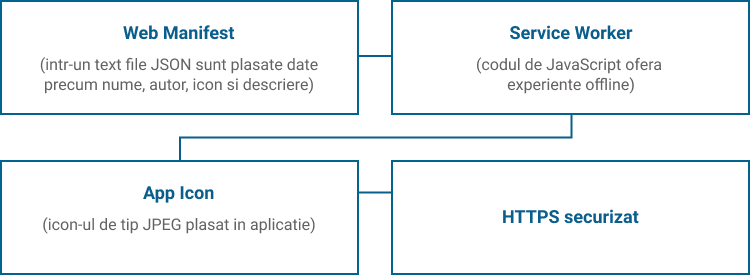
Cum functioneaza aplicatiile web progresive (PWA)?

Vor inlocui aplicatiile web progresive (PWA) alte tipuri de aplicatii?
Companii cunoscute din piata precum Uber, Twitter, Spotify, sau Forbes au ales sa dezvolte aplicatii web progresive (PWA) pentru a oferi o experienta digitala optimizata.
Analizele comparative ale aplicatiilor web peogresive au demonstrat ca acestea pot avea un impact semnificativ. De exemplu, dupa ce Twitter a devenit o aplicatie progresiva, volumul de Tweet-uri trimise a crescut cu 75%. In Forbes numarul de sesiuni a crescut cu 43%, in timp ce pentru Starbucks numarul de utilizatori activi/zi s-a dublat. (sursa PWA stats)
Motivul pentru care companiile mari aleg sa dezvolte solutii PWA este evident: acest tip de aplicatii are capabilitatea sa ofere experiente native la costuri mai mici, mai putin timp implicat si mai multa flexibilitate.
Astfel, intr-o oarecare masura, putem spune ca aplicatiile web progresive reprezinta viitorul aplicatiilor (fara a insemna, neaparat, disparitia aplicatiilor native).
Cand si de ce ar trebui sa iei in calcul dezvoltarea de aplicatii web progresive?
Aplicatiile web progresive au castigat un loc important in piata prin faptul ca ofera beneficii semnificative precum interactivitate offline, notificari push, sincronizari in background, si instalari la fel ca la aplicatiile native.
Dar, dincolo de avantajele mentionate mai sus, aplicatiile web progresive inseamna mai mult de atat:
- monetizare: pot fi monetizate la fel de mult ca aplicatiile native;
- urmarirea comportamentului utilizatorilor: aplicatiile progresive sunt capabile sa urmareasca si invete comportamentul utilizatorului, fie ca acesta este online sau offline;
- audienta activa: datorita vitezei, solutiile de tip PWA sunt preferate de utilizatori (aplicatia se incarca instant).
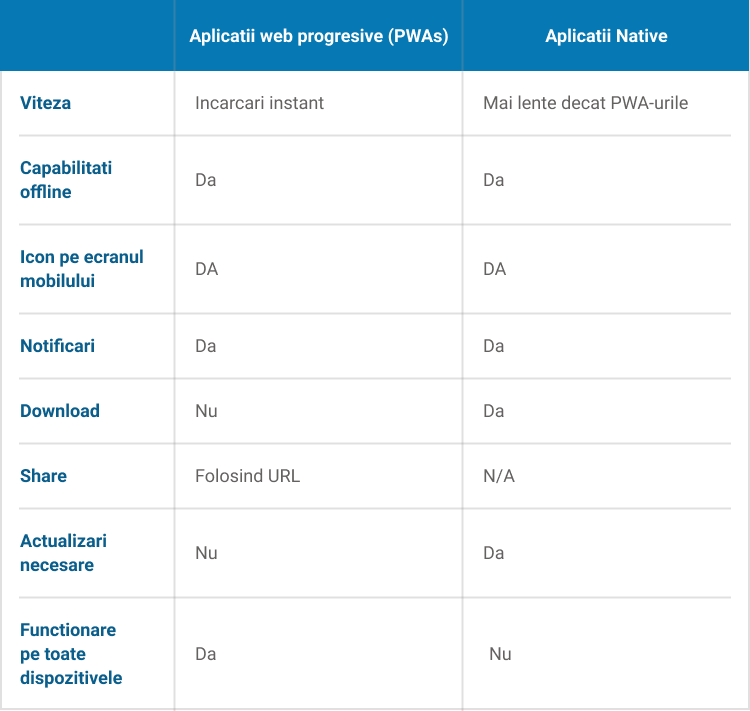
Solutiile PWA vs Aplicatiile Native

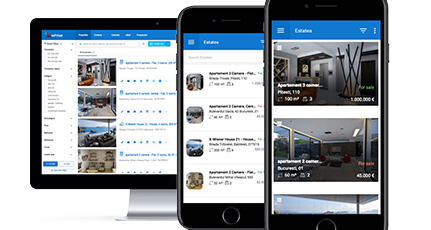
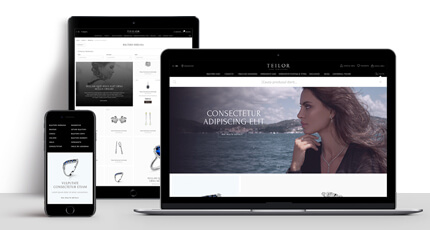
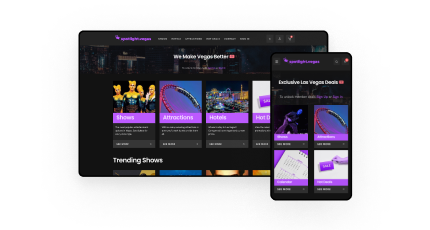
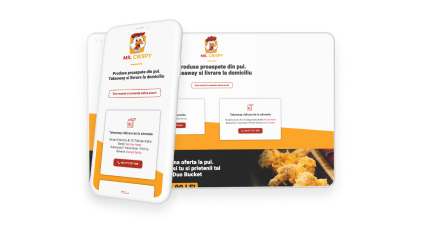
VEZI PORTOFOLIUL NOSTRU DE MOBILE

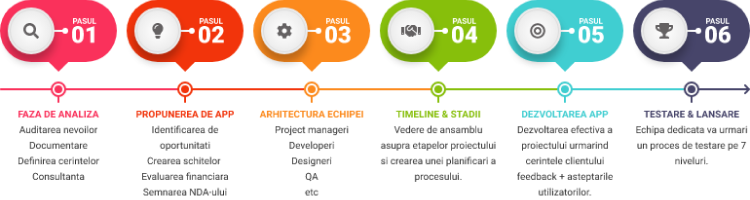
ETAPA #1 – FAZA DE ANALIZA
Etapa de analiza incepe, de obicei, cu o intalnire (virtuala sau fizica) unde ne dai detalii cu privire la obiectivele tale de business, nevoile si problemele pe care vrei sa le rezolvi cu ajutorul aplicatiei, contextul in care te-ai decis sa demarezi acest proiect. Ca sa ne asiguram ca lucrurile merg in directia buna si ca sa-ti facem misiunea mai usoara, noi iti vom adresa o serie de intrebari punctuale.
ETAPA a #2-a – PROPUNEREA DE APLICATIE
Odata ce stim ce nevoi si asteptari ai, ne va fi usor sa iti facem o propunere pentru structura aplicatiei.
Indiferent de tipul cerintelor pe care ni le-ai trimis deja (tehnice, non-tehnice, specifice, generale, etc) noi ne vom concentra sa iti oferim solutii care sa te ajute real pe piata.
ETAPA a #3-a: ARHITECTURA ECHIPEI
In functie de complexitatea proiectului tau, arhitectura echipei poate include fie doar 2 experti (1 project manager/consultant + 1 developer), fie echipe extinse de developeri.
ETAPA a #4-a – TIMELINE & STADII
Prin impartirea proiectului in stadii diferite si asocierea unui timeline bine definit, iti oferim acces la urmarirea eficienta a fiecarei etape in parte. Mai mult decat atat, vei putea comunica facil cu developerii implicati in proiect pentru a face optimizari sau a adapta proiectul la obiective si cerinte dinamice.
ETAPA a #5-a – DEZVOLTAREA APLICATIEI
Managerul de proiect va defini responsabilitatile si planificarea implementarilor pentru atingerea obiectivelor. De la vizualizarea design-ului UI/UX in timp real la verificarea distributiei de responsabilitati – vei avea control total asupra procesului de dezvoltare.
ETAPA a #6 – a: TESTARE & PUBLICARE
Pentru a se asigura ca livreaza o solutie complet functionala, echipa de development va face mai multe teste, la diferite niveluri:
- testari functionale;
- verificarea gradului de implementare a cerintelor clientului;
- testari de integrare;
- testari de utilizare;
- testari pe dispozitive;
- testari pe unitati;
- solutionarea erorilor.
Cum sa incepi dezvoltarea unei aplicatii web progresive cu echipele Roweb?
Sa incepi un nou proiect cu noi e usor. Completeaza formularul si trimite-ne detalii cu privire la nevoile specifice ale companiei tale. Te vom contacta in cel mai scurt timp posibil cu un brief de proiect si o estimare de cost (daca informatiile pe care ni le trimiti sunt suficient de complete cat sa ne permita acest lucru).
Inainte de a ne trimite solicitarea de proiect, iata cateva lucruri pe care, cel mai probabil, vrei sa le afli despre noi:
TEHNOLOGII PE CARE LE UTILIZAM:








METODOLOGII
- Agile
- Scrum
- Kanban
- Waterfall
ROLURI PE CARE LE OFERIM
- Project managers
- Business analysts
- Developers
- Q&A specialists
- Scrum masters
- UX Designers